El módulo Divi Map facilita la integración de un mapa de Google en su sitio web Divi. Esta es una excelente manera de compartir la ubicación de su empresa en una página de contacto, en un pie de página o en una página de información.
En esta publicación, vamos a demostrar cómo agregar múltiples pines de ubicación a su mapa Divi. Esta es una excelente característica si su empresa tiene varias ubicaciones o si está preparando una guía local para mostrar sus cafeterías favoritas, etc.
¡Vamos a sumergirnos!
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Instala Divi en tu sitio web de WordPress.
- Agregue una página, asígnele un título y publíquela.
- Habilite el constructor visual.
- Cree su clave API de Google .
Seleccione Construir desde cero
Una vez que haga clic en el botón «Usar Divi Builder», la página se volverá a cargar utilizando la interfaz de construcción de arrastrar y soltar de Divi. Aparecerán tres opciones: Construir desde cero, Elegir un diseño prefabricado y Clonar página existente. Para los propósitos de hoy, seleccione «Construir desde cero». Esto nos dará una pizarra en blanco donde podemos construir nuestros diseños.
Cómo agregar múltiples pines a su mapa Divi
¡Vamos al tutorial! Aquí se explica cómo agregar múltiples pines de ubicación a su Divi Map.
Agregue su clave API de Google
Antes de que podamos usar completamente el módulo de mapas y sus funcionalidades, deberá agregar su clave API de Google a sus opciones de tema.
- Desde su panel de WordPress, vaya a Divi > Opciones de tema y pegue su clave API de Google.
- Haga clic en «Guardar cambios».
Agregue una sección y una fila y el módulo de mapa
Vuelva a la página que acaba de crear y agregue una sección y una fila de una columna a su página. Luego cargue la biblioteca de módulos y haga clic en Mapa. Una vez agregado, aparecerá la ventana del módulo con todas las configuraciones y funcionalidades disponibles dentro del módulo de mapas.
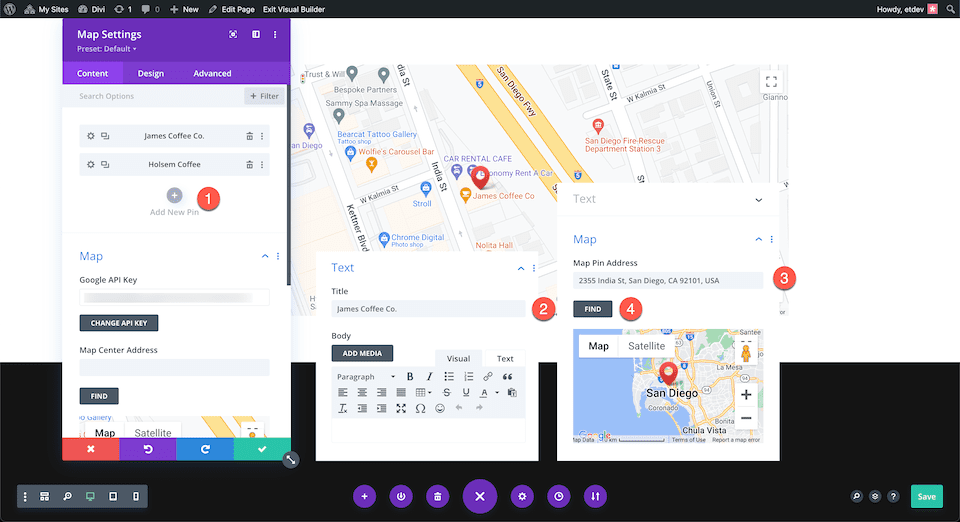
Agregar un nuevo pin
Para agregar un nuevo pin de ubicación, haga clic en «Agregar un nuevo pin». Esto abrirá la configuración para ese nuevo pin. En la pestaña Texto, escriba el título y el texto de descripción que desea que se muestre aquí. En la pestaña Mapa, pegue la dirección del pin en el campo de entrada Dirección del pin del mapa y luego haga clic en buscar.
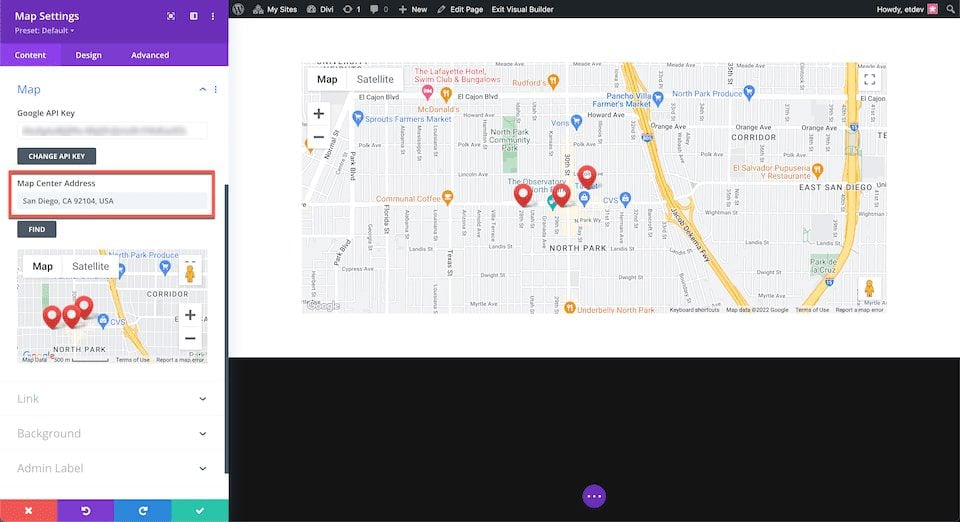
Elección de una dirección del centro del mapa
Elegir una dirección del centro del mapa determina cómo se orienta su mapa. Esto es útil cuando desea mostrar varios pines a la vez. A continuación, tenemos la dirección del centro del mapa como San Diego, CA 92104, EE. UU. para que muestre todos nuestros pines dentro de esa área.
Pensamientos finales
¡Y ahí lo tienes! Puede agregar tantos pines a su mapa como desee. Agregar pines al módulo de mapa es simple y fácil y da como resultado un mapa de Google interactivo que es fácil de usar para los visitantes de su sitio web.










0 comentarios