Ya sea en una página de portafolio o en una galería de imágenes, los diseñadores web deben mostrar sus diseños a los clientes como una parte crucial para impulsar el negocio. Y, muchas veces, estos ejemplos de su trabajo incluyen imágenes de diseños de páginas web completos que pueden ocupar mucho espacio. Es por eso que agregar un efecto de desplazamiento hacia abajo a estas imágenes puede diferenciar su cartera. Esto permite al usuario ver inicialmente una parte compacta del diseño. Pero cuando el usuario pasa el cursor sobre la imagen, la imagen se desplaza para revelar lentamente el resto del diseño como si se estuviera desplazando hacia abajo en una página web. Puede ver cómo se utiliza este tipo de efecto en nuestra propia página de paquetes de diseño Divi .
Post traducido directamente de la web oficial de ElegantThemes
En este tutorial, le mostraré cómo usar Divi para agregar un efecto de desplazamiento hacia abajo a las imágenes que permitirá a los usuarios obtener una vista previa de los diseños de páginas web. Este es un elegante elemento interactivo que creo que te va a encantar.
De un vistazo
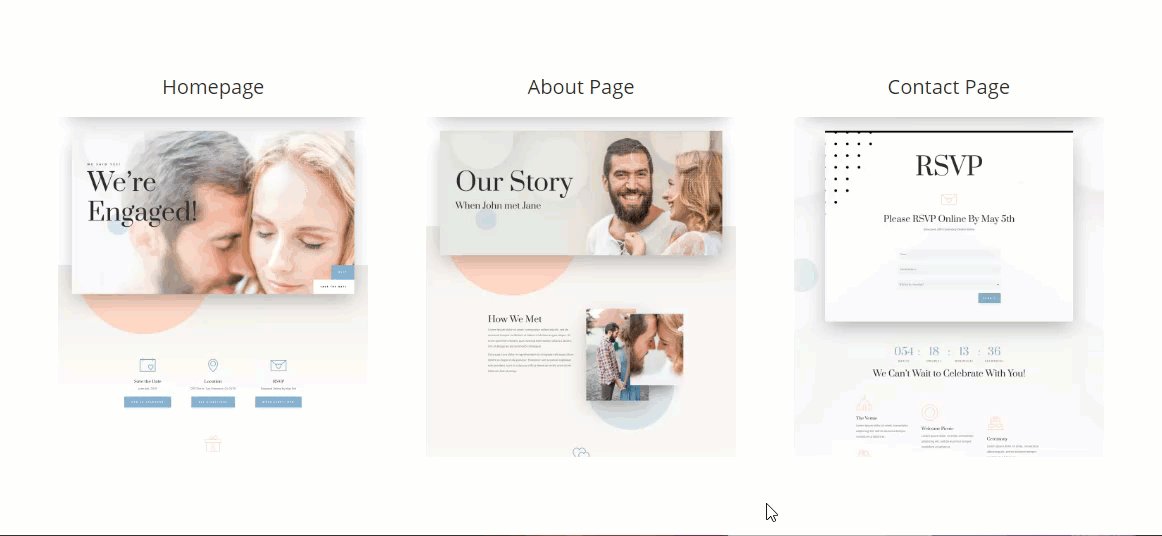
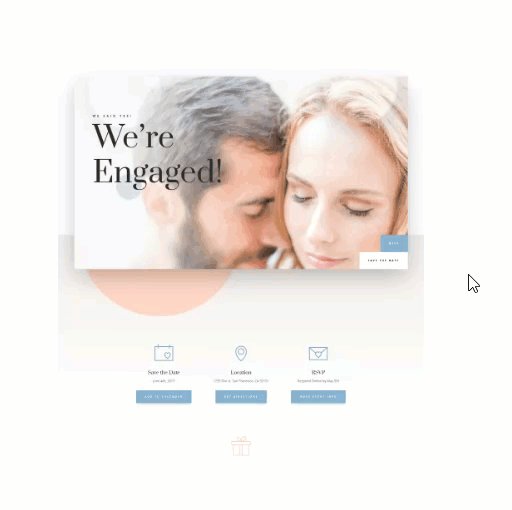
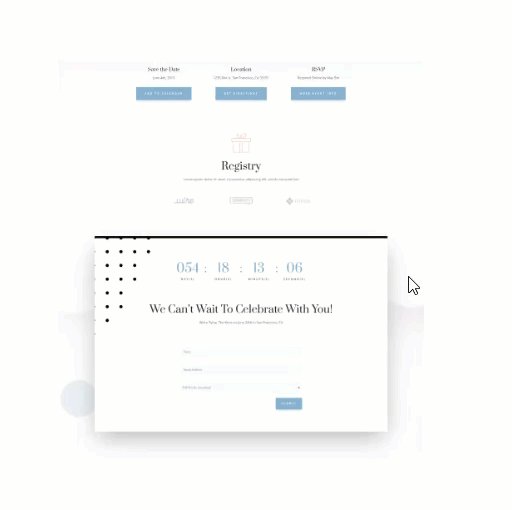
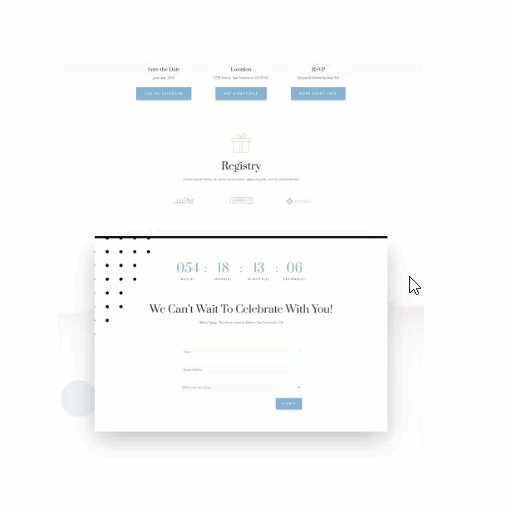
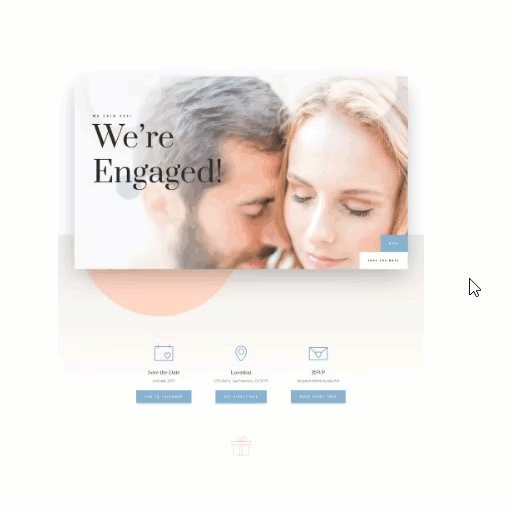
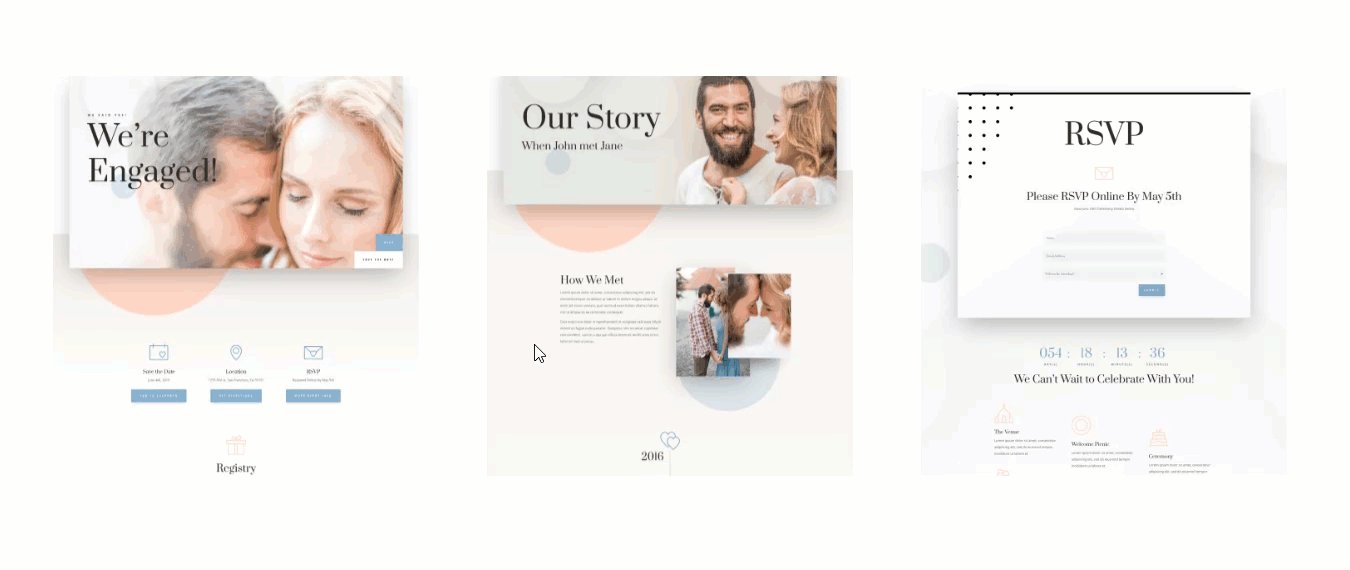
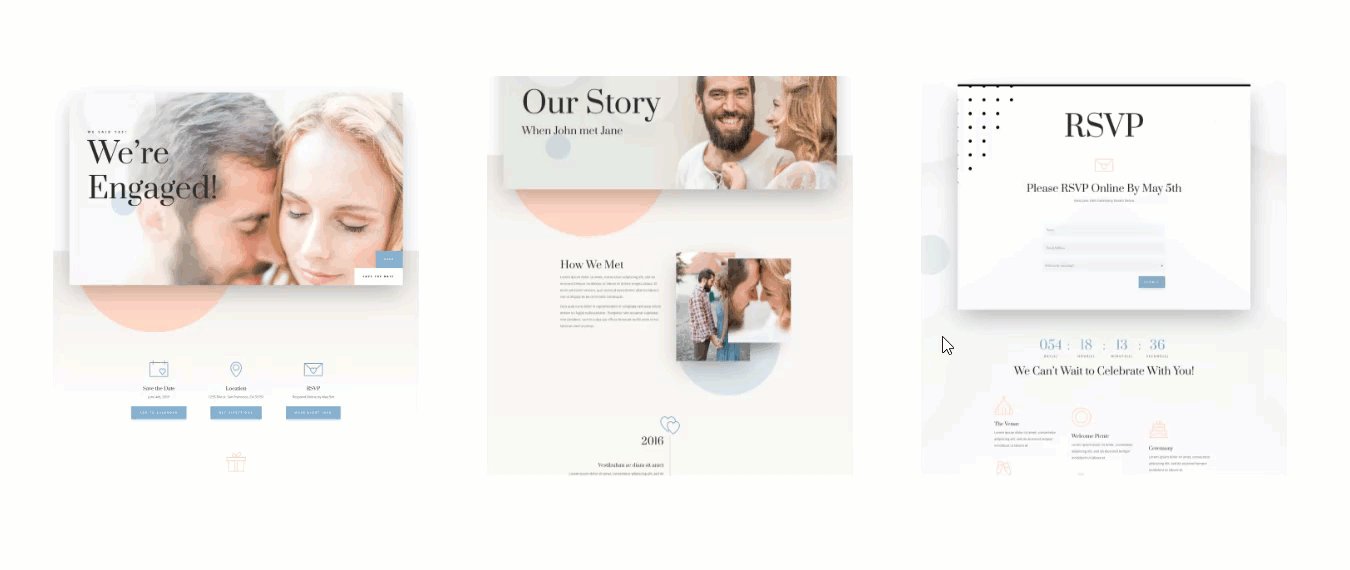
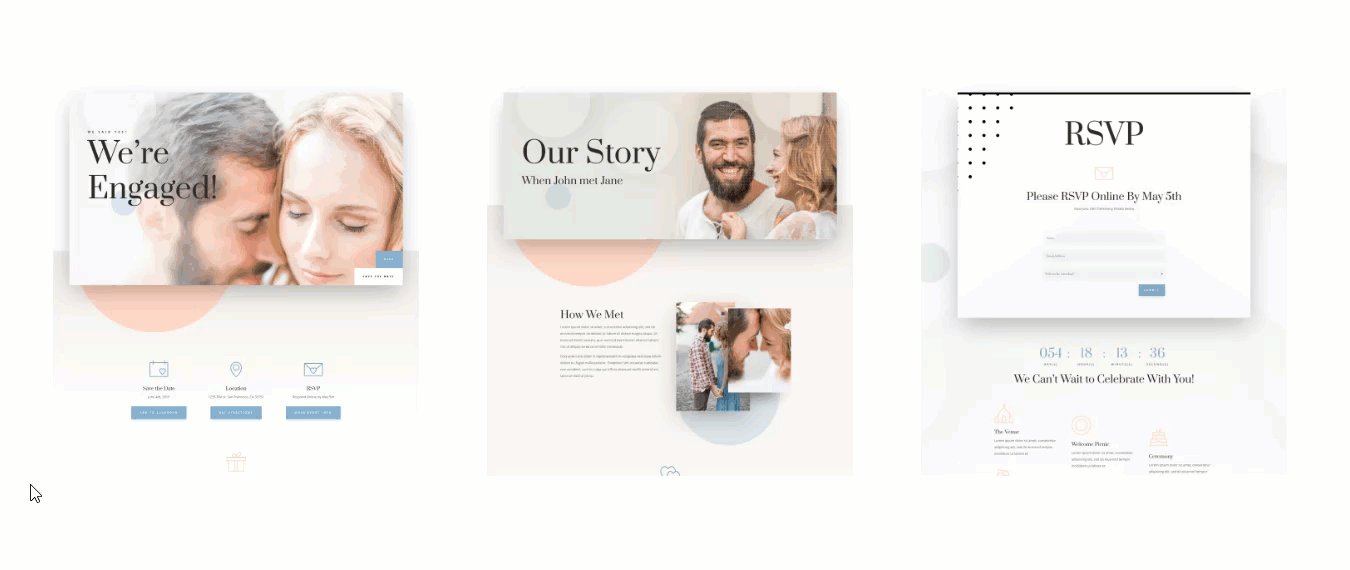
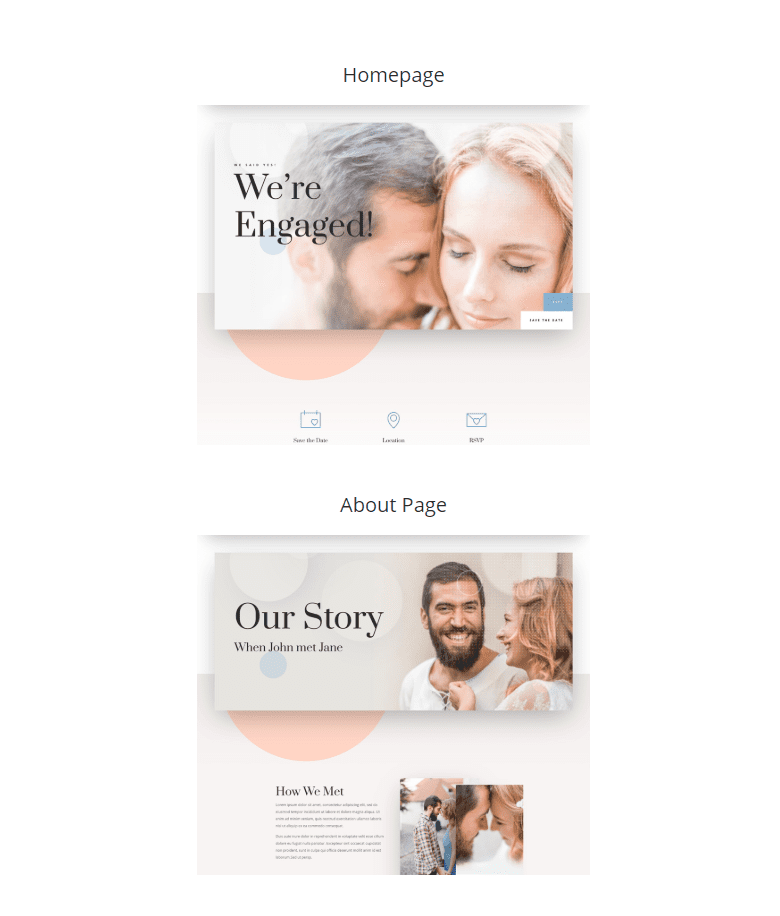
Aquí hay una vista previa del efecto de desplazamiento hacia abajo que construiremos juntos en este tutorial.
Lo que necesitas para empezar
Para este tutorial de caso de uso, vamos a construir nuestro diseño desde cero usando Divi. También necesitará algunas imágenes/capturas de pantalla para usar en los elementos de la cartera. Sugeriría usar imágenes que tengan al menos 1080 px de ancho.
Crear la fila de tres columnas
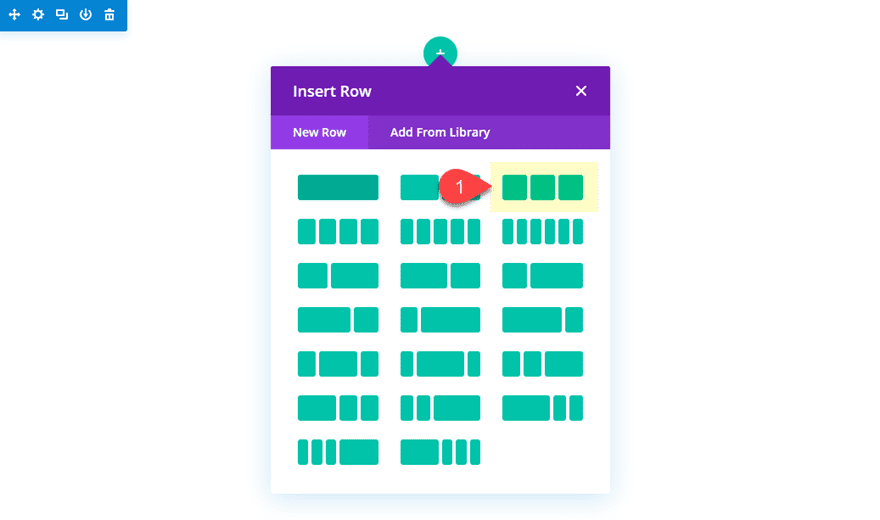
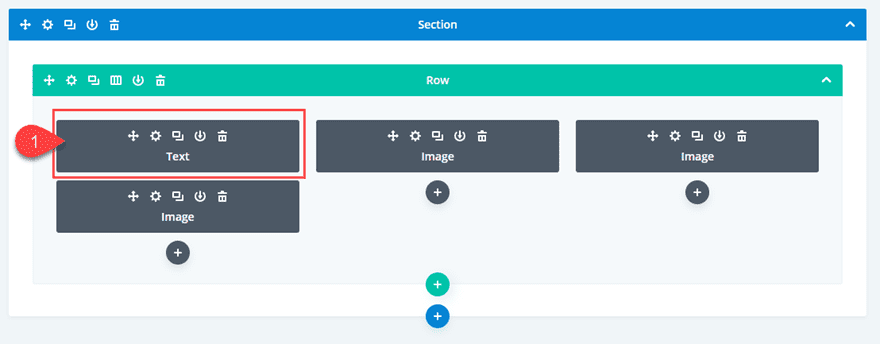
Si aún no lo ha hecho, cree una nueva página. Luego, asigne un título a su página e implemente el constructor Divi en la parte delantera. Luego crea una nueva sección con una fila de tres columnas.
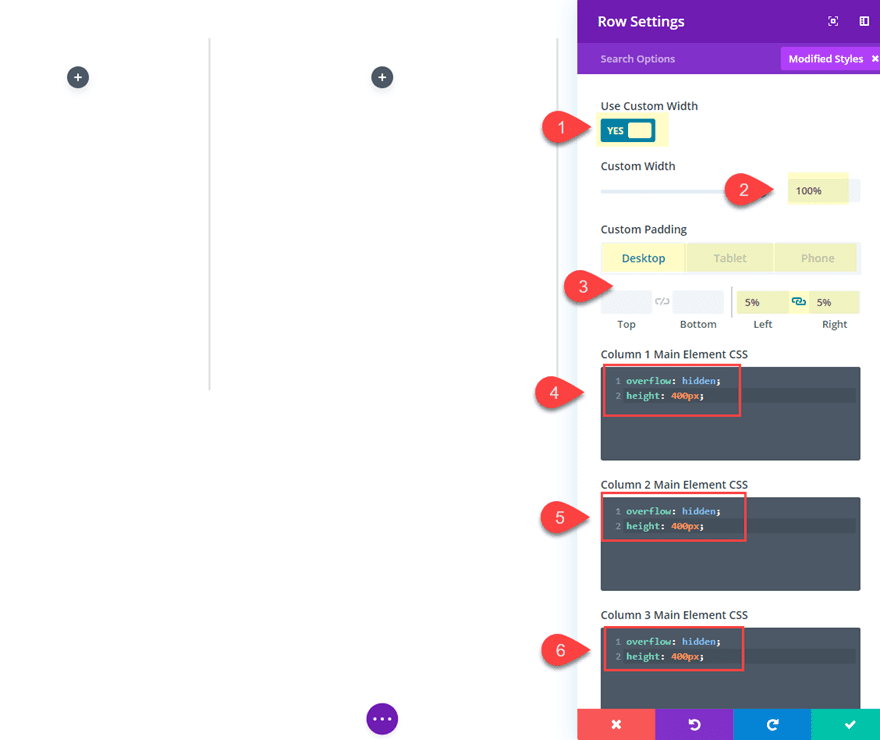
Actualice la configuración de la fila de la siguiente manera:
Ancho personalizado: 100 %
Relleno personalizado (escritorio): 5 % a la izquierda, 5 % a la derecha
Relleno personalizado (tableta): 25 % a la izquierda, 25 % a la derecha
Relleno personalizado (teléfono): 15 % a la izquierda, 15 % a la derecha
A continuación, debemos agregar los siguientes fragmentos de CSS personalizados a cada uno de los elementos principales de la columna. En la pestaña avanzada, agregue el siguiente CSS:
Columna 1 Elemento principal CSS:
overflow: hidden;height: 400px;Columna 2 Elemento principal CSS:
|
01
02
|
overflow: hidden;height: 400px; |
Columna 3 Elemento principal CSS:
|
01
02
|
overflow: hidden;height: 400px; |
Observe que la altura de cada una de las columnas es de 400 px. En última instancia, esto servirá como la altura de la ventana gráfica de la imagen que se desplazará al pasar el mouse. La propiedad «overflow: hidden» se asegurará de que la parte de la imagen que se mueve fuera de la columna (al pasar el mouse) permanezca oculta. Esto debería tener más sentido cada vez que agregamos el efecto de desplazamiento de transformación a la imagen.
Creación de la imagen con efecto de desplazamiento hacia abajo
Ahora estamos listos para comenzar a crear nuestra imagen con el efecto de desplazamiento hacia abajo. Esto es sorprendentemente simple si entiendes cómo funciona el efecto. Básicamente, todo lo que vamos a hacer es agregar una imagen y luego usar la propiedad transform translate para mover la imagen hacia arriba en un 100 % al pasar el mouse por encima. Luego, para asegurarnos de que la imagen se detenga en la posición correcta, debemos agregar un margen superior igual a la altura de la columna al pasar el mouse. Esto asegurará que la imagen deje de desplazarse en el punto exacto en el que se ve la parte inferior de la imagen.
Aquí está cómo hacerlo.
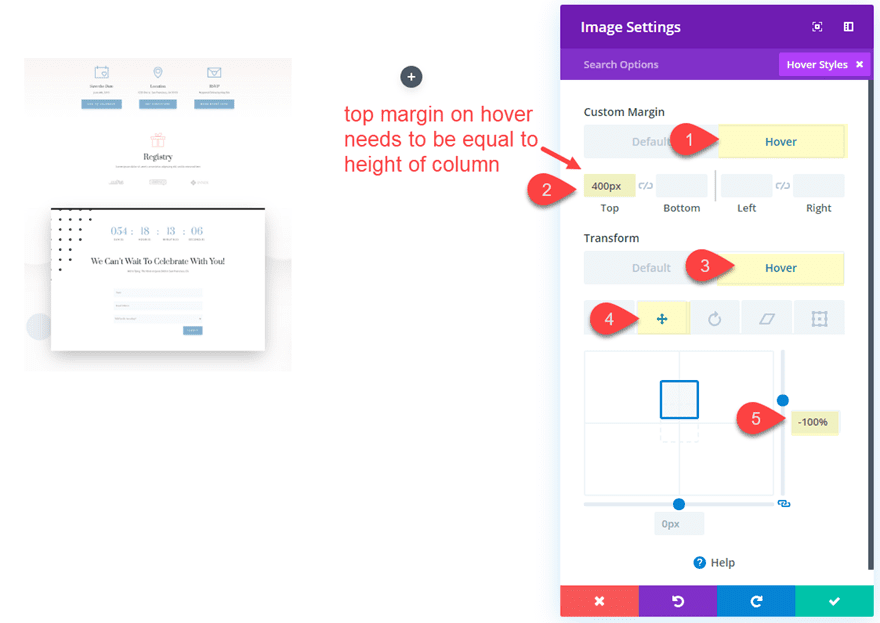
Agregue un módulo de imagen a la columna 1. Luego agregue las siguientes opciones de desplazamiento :
Margen personalizado (desplazamiento): 400 px superior
Transformar Traducir eje Y (desplazamiento): -100 %
Asegúrese de que el margen superior personalizado al pasar el mouse sea igual a la altura dada a su columna en el CSS personalizado anterior.
Además, el valor del eje Y de traducción de transformación es un porcentaje (-100%), no píxeles, por lo que deberá ingresarlo manualmente escribiendo el valor en el cuadro de entrada de los controles de traducción de transformación.
Cómo funciona el efecto de desplazamiento hacia abajo
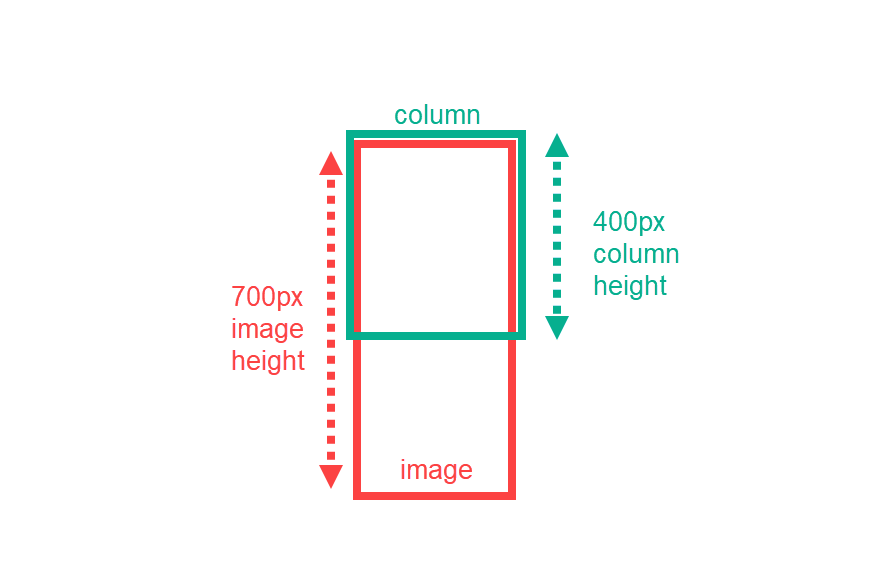
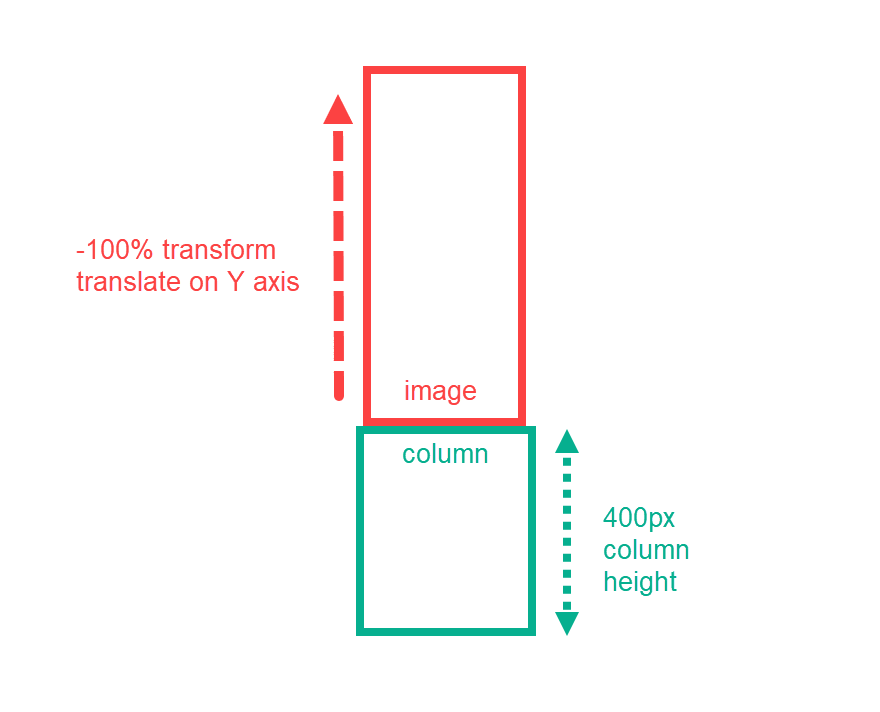
Podría ayudar si explico la funcionalidad de esta configuración con algunas ilustraciones visuales. Digamos que la imagen que está utilizando tiene una altura de 700 px. La altura de la columna es de solo 400 px. Esto significa que, de forma predeterminada (antes del desplazamiento), el desbordamiento inferior de esa imagen se ocultará, ya que se extiende fuera de la columna.
Una vez que el usuario se desplaza sobre la imagen, suceden dos cosas.
Primero, la propiedad transform translate mueve la imagen hacia arriba con un valor del eje Y de -100%. En otras palabras, la imagen sube el 100 % de la altura de la imagen (700 px).
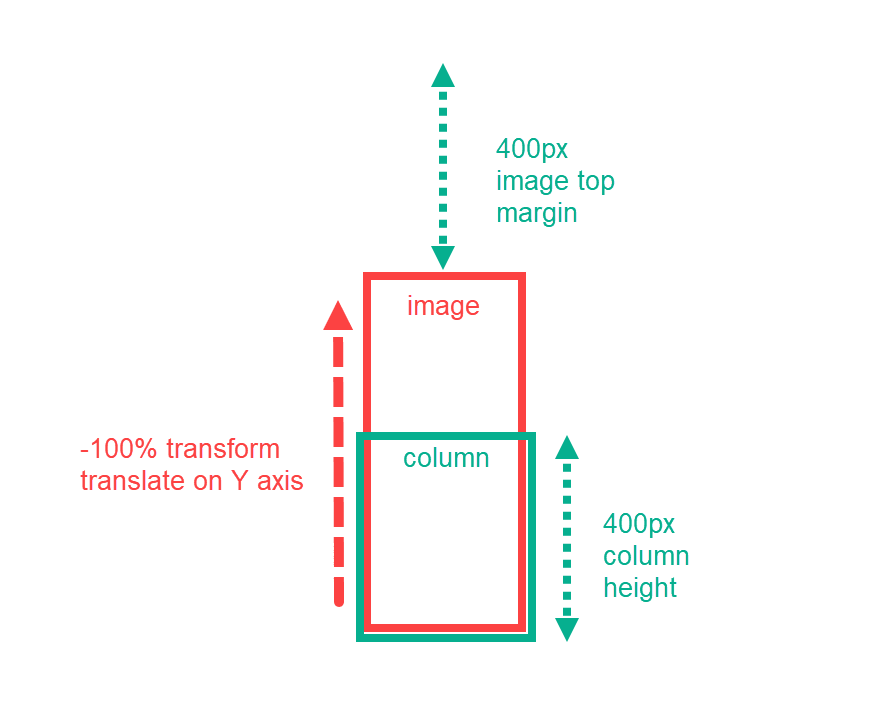
A continuación, a la imagen se le otorga un margen superior de 400 px para que vuelva a bajar a la ventana gráfica de la columna, de modo que se asiente perfectamente en la parte inferior.
Esto sucede simultáneamente con el efecto de desplazamiento de transformación, por lo que el resultado es un desplazamiento suave que termina en una ubicación perfecta.
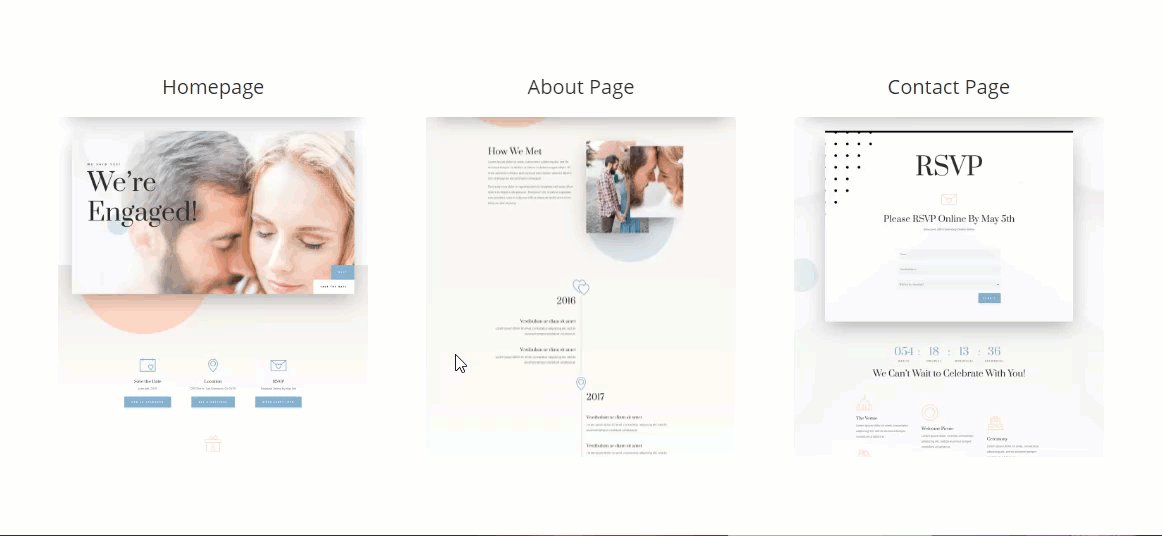
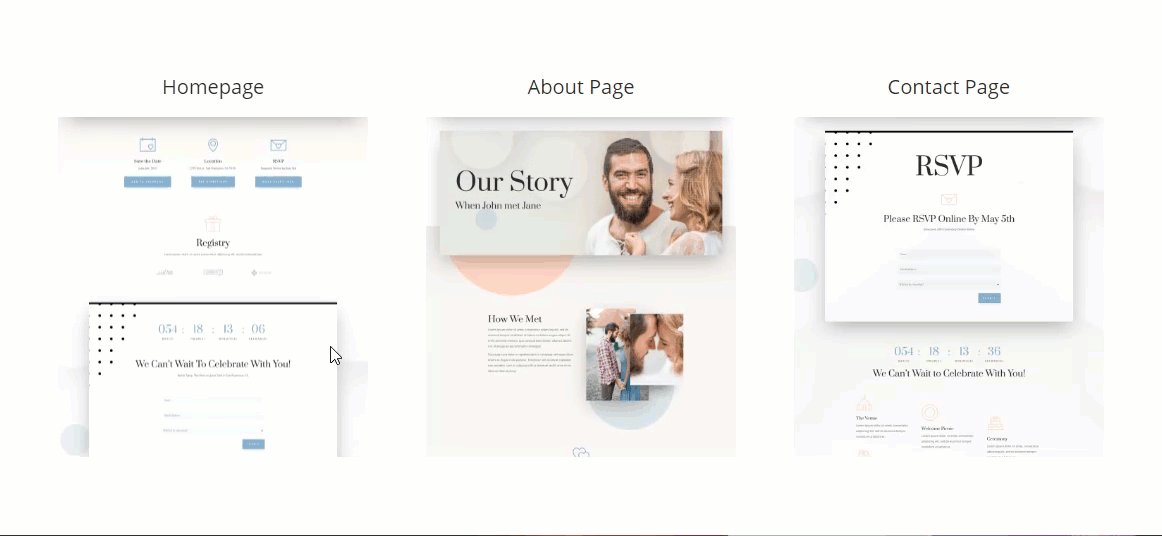
Así es como se ve el resultado en el ejemplo en vivo.
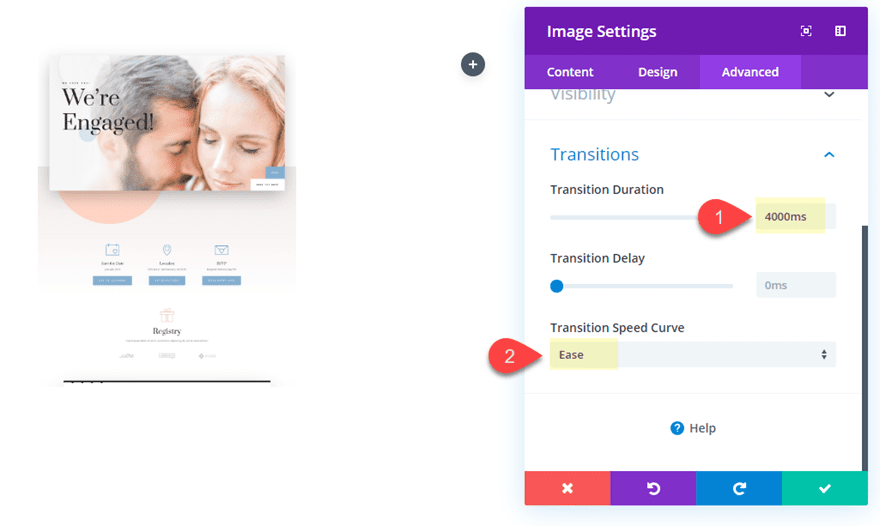
Ajuste de la duración de la transición y la curva de velocidad
Como puede ver, la duración de la transición es demasiado rápida para obtener una vista previa de la imagen al pasar el mouse. Para reducir la velocidad, puede actualizar la duración de la transición. También puede ajustar la curva de velocidad para cambiar la velocidad durante la duración.
Actualice lo siguiente:
Duración de la transición: 4000 ms
Curva de velocidad de transición: Facilidad
En general, deseará aumentar la duración de la transición para las imágenes con mayor altura para que el usuario tenga tiempo de procesar la imagen a medida que se produce el efecto de desplazamiento.
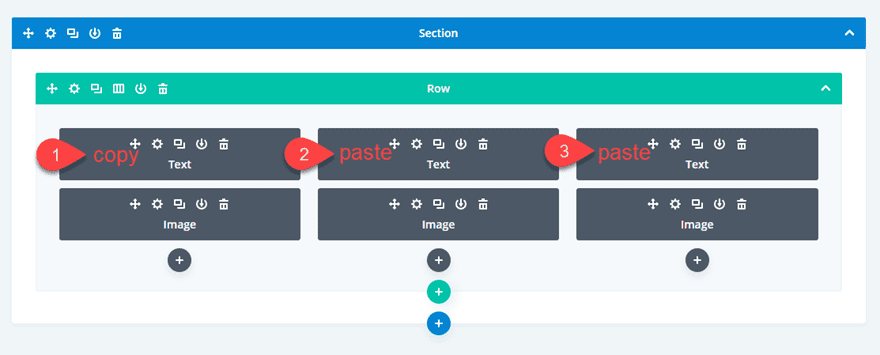
Copie y pegue el módulo de imagen en las columnas restantes
Ahora todo lo que tendrá que hacer es copiar el módulo de imagen y pegarlo en la columna 2 y la columna 3. Luego, actualice las imágenes de cada una a la nueva imagen que desee. ¡Eso es todo!
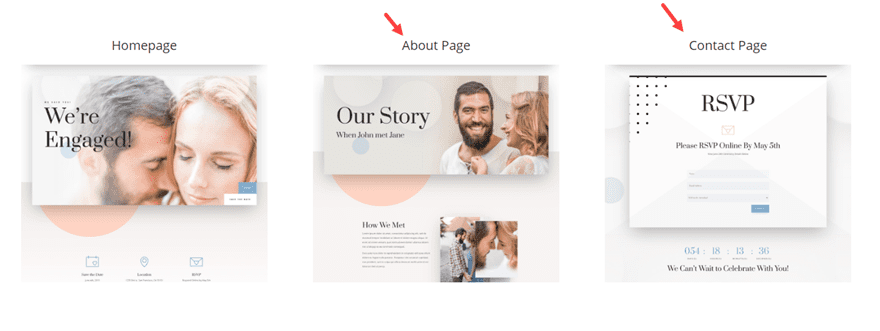
Agregar un encabezado encima de cada imagen usando un módulo de texto
Si desea agregar un encabezado a cada una de sus imágenes, puede hacerlo usando el módulo de texto. Sin embargo, necesitaremos hacer algunos ajustes al módulo de texto y al módulo de imagen para que funcione.
Continúe y agregue un nuevo módulo de texto sobre la imagen en la columna 1. Será más fácil usar el modo de vista de estructura alámbrica ya que su columna está configurada a una altura de columna.
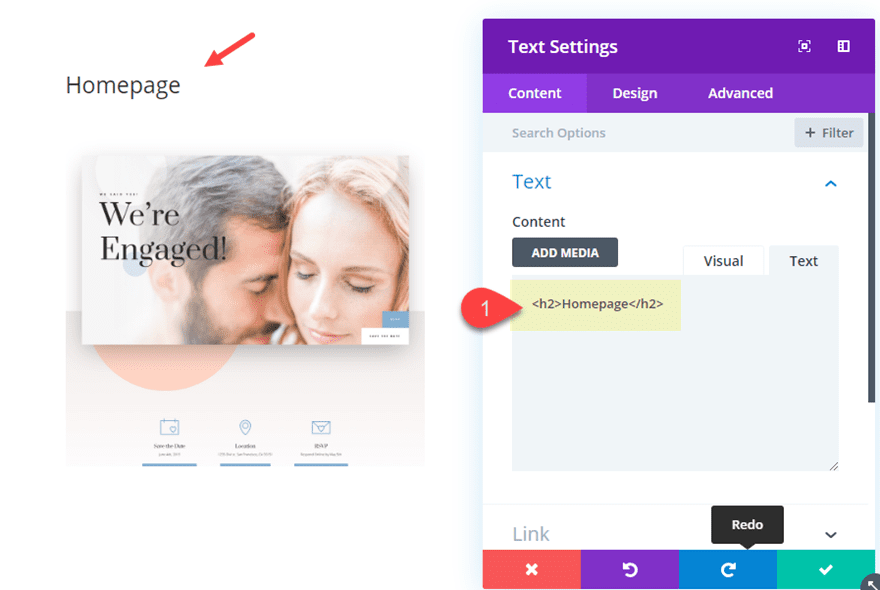
Luego actualice el contenido con un encabezado h2 de la siguiente manera:
|
01
|
<h2>Homepage</h2> |
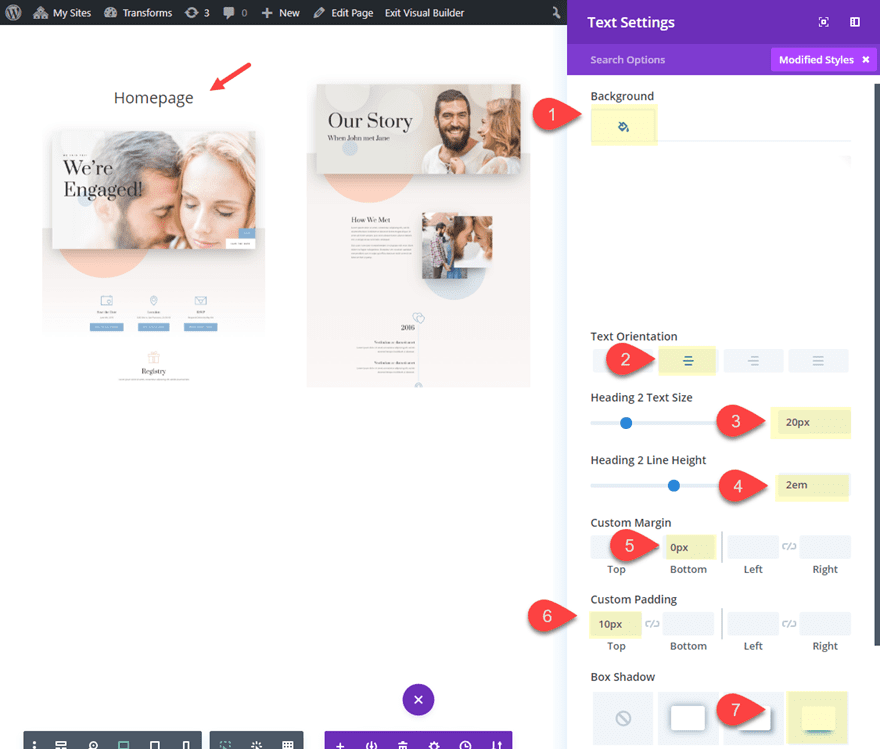
Luego actualice la configuración de diseño de la siguiente manera:
Color de fondo: #ffffff
Orientación del texto: centro
Encabezado 2 Tamaño del texto: 20 px
Encabezado 2 Altura de línea: 2 em
Margen personalizado: 0 px en la parte inferior
Relleno personalizado: 10 px en la parte superior
Sombra del cuadro: ver captura de pantalla
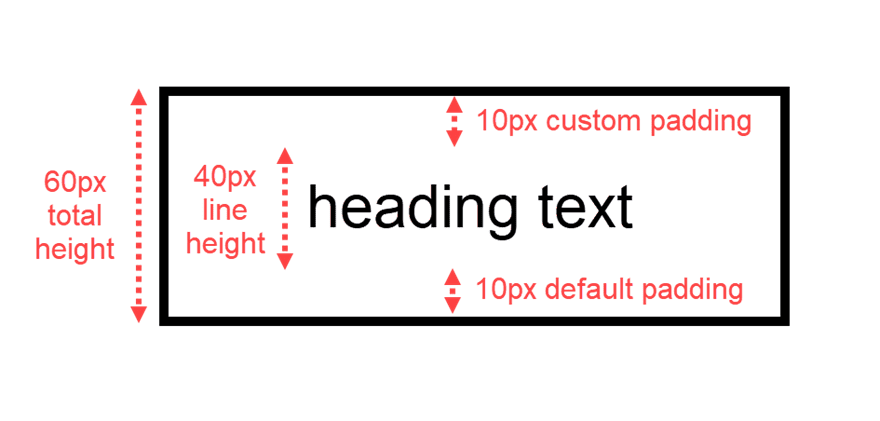
Estos ajustes pueden parecer arbitrarios, pero no lo son. Estos valores pueden predecir cuál será la altura del módulo de texto, lo que es importante saber para más adelante. Por ejemplo, sé que el módulo de texto tendrá una altura de 60 px. Hagamos las cuentas…
La altura de la línea es 2em, que es 2 veces el tamaño del texto del encabezado 2 (20 px). Esto significa que la altura de mi línea será de 40 px.
El relleno superior personalizado se establece en 10px. Y hay un relleno inferior oculto de 10px que ya existe para todos los encabezados de forma predeterminada en Divi. El relleno superior e inferior se combinan para 20px de altura adicional.
Entonces… 40px (de altura de línea) + 20px (de relleno) = 60px
Ahora sabemos la altura del módulo de texto. Por supuesto, siempre puede inspeccionar el elemento usando herramientas de desarrollo solo para asegurarse.
El margen inferior personalizado de 0px es necesario para eliminar el margen predeterminado que existe debajo del módulo (agregado por el ancho del canalón).
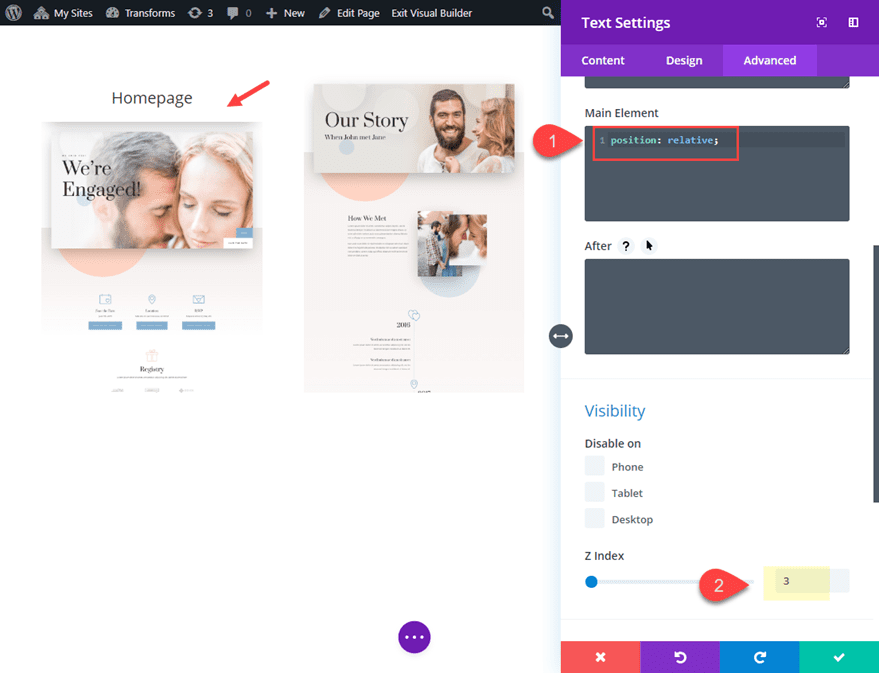
Dado que habrá cierta superposición de la imagen con el módulo de texto al pasar el mouse, debemos asegurarnos de que el módulo de texto permanezca en capas sobre la imagen. Podemos hacer esto dando al módulo de texto una posición relativa y cambiando el valor del índice z de la siguiente manera:
Agregue el siguiente CSS personalizado al elemento principal:
|
01
|
position:relative; |
Luego actualice el índice z:
Índice Z: 3
Copie y pegue el módulo de texto
Ahora que el encabezado del texto está listo, podemos copiarlo y pegarlo (usando el modo de vista de estructura alámbrica) sobre las imágenes en las columnas 2 y 3.
Entonces todo lo que necesita hacer es actualizar el contenido de cada uno.
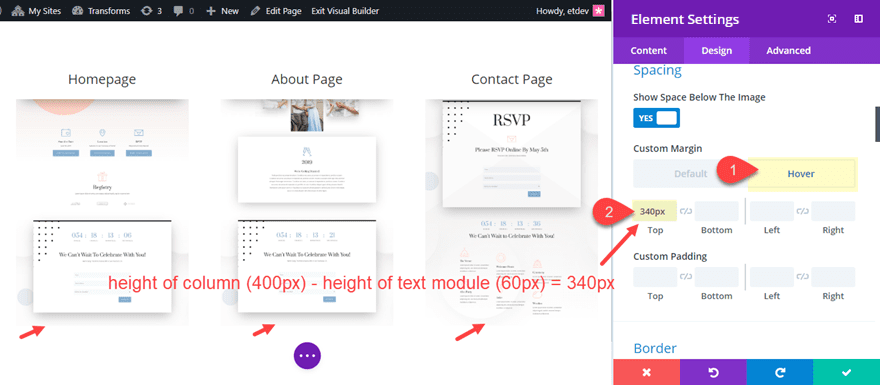
Actualice el valor del margen superior al pasar el mouse por cada imagen para adaptarse a la altura del módulo de texto
Actualmente, cada una de las imágenes en las columnas 1, 2 y 3 tiene un margen superior personalizado de 400 px al pasar el mouse. Esto se estableció para igualar la altura de la altura personalizada de la columna. Sin embargo, dado que el módulo de texto ahora ocupa parte del espacio de la columna (una altura de 60 px), debemos ajustar el valor de desplazamiento del margen superior.
Para ello, utilice la función de selección múltiple para seleccionar las tres imágenes. Luego actualice la configuración del elemento de la siguiente manera:
Margen personalizado (desplazamiento): 340 px superior
Ahora sus imágenes se detendrán perfectamente en la parte inferior de la columna al final del estado de desplazamiento.
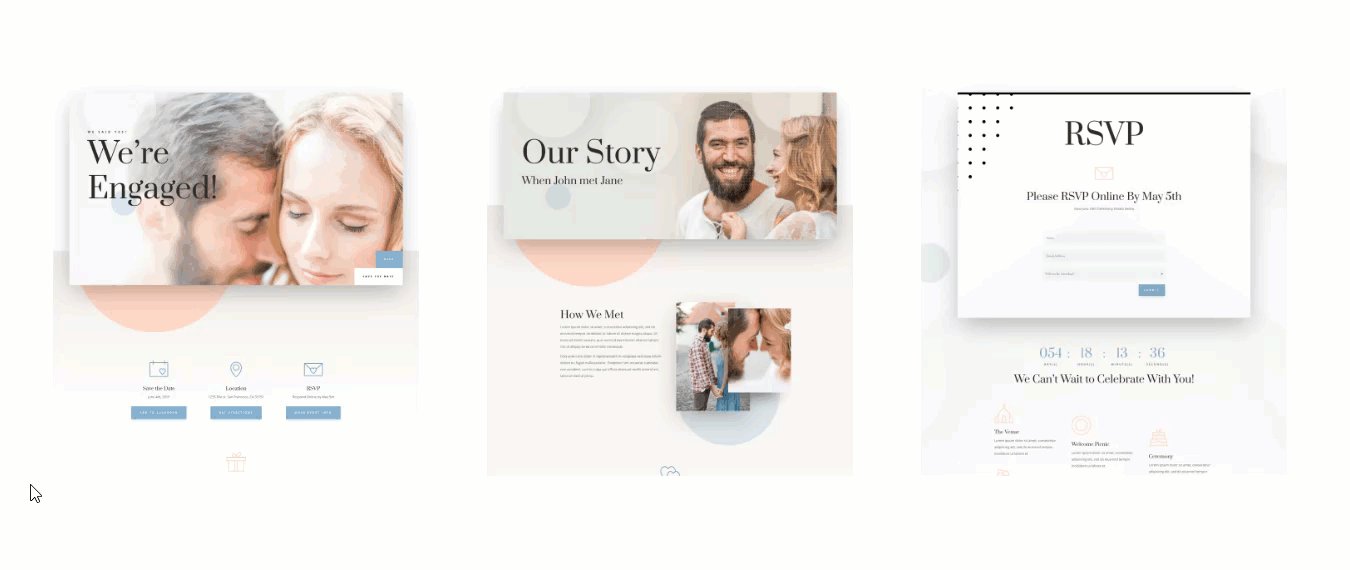
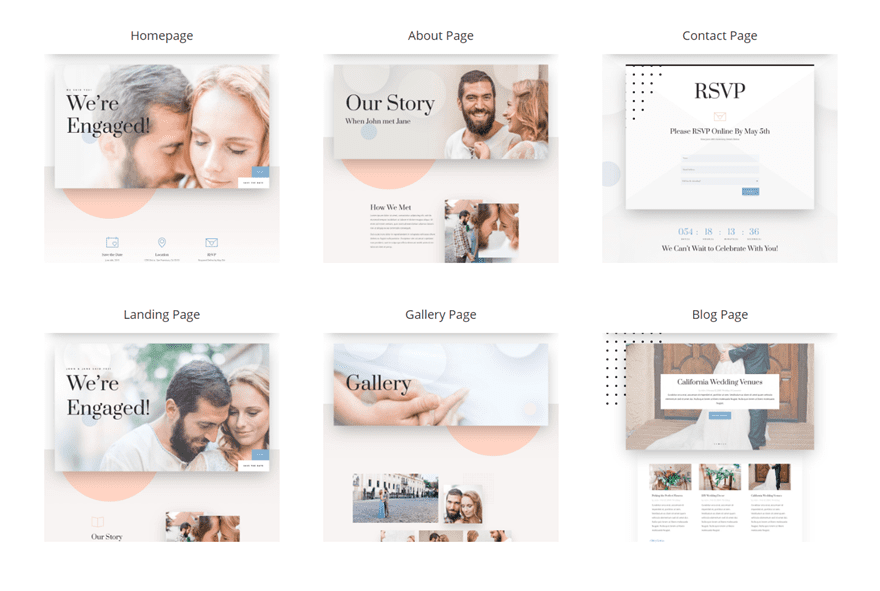
Resultado final
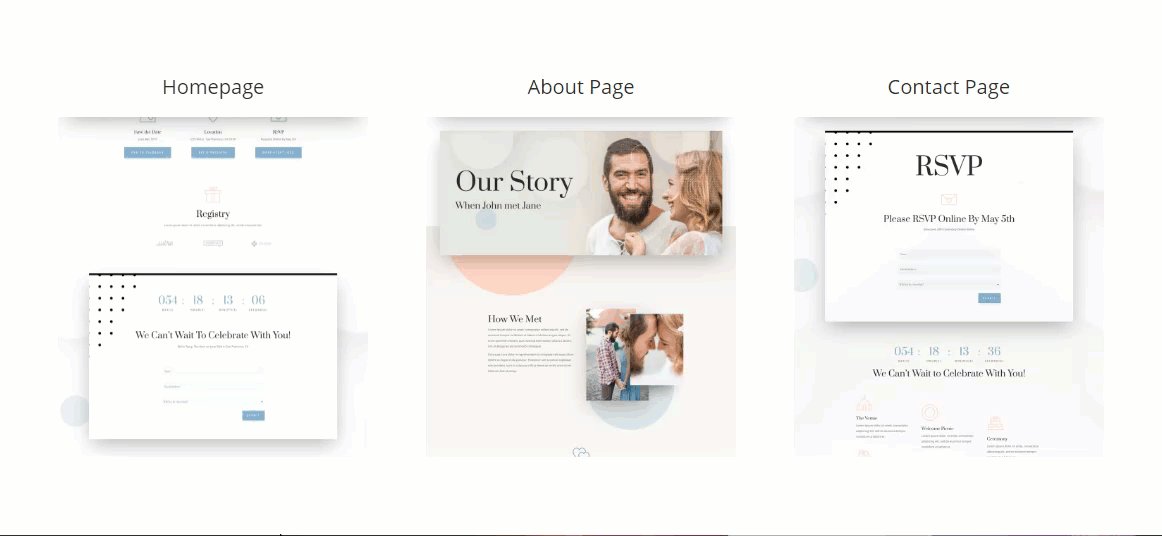
Aquí está el resultado final del diseño.
Siéntase libre de duplicar la fila y actualizar las imágenes y el texto del encabezado según sea necesario para mostrar más portafolios.
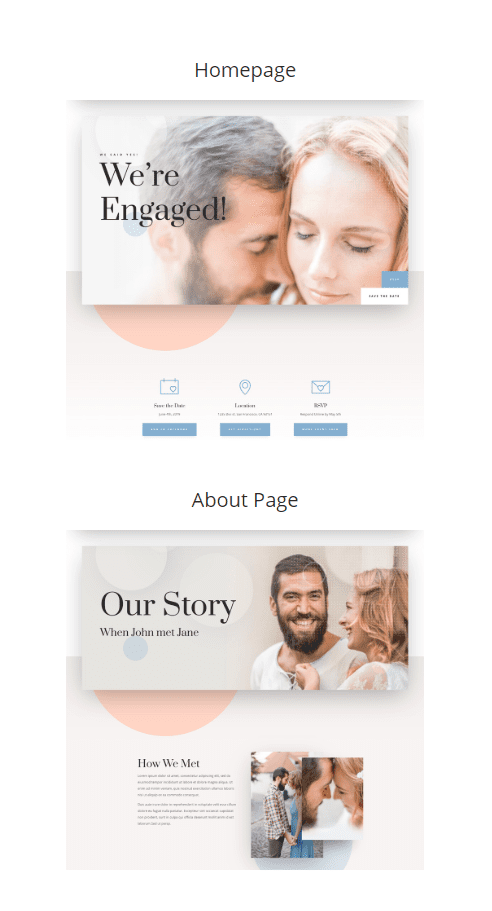
Esto es lo que parece en la tableta y el teléfono.
Pensamientos finales
Mostrar los diseños de su página web con un efecto de desplazamiento hacia abajo personalizado no solo agrega una interacción realmente genial, sino que también ahorra mucho espacio. Esto le permite mostrar muchas imágenes en un diseño compacto y simétrico. Este tipo de funcionalidad suele ser algo que obtendríamos con un complemento. Sin embargo, con Divi, tienes control total sobre el diseño y la funcionalidad sin tener que agregar otro complemento. Espero que esto te inspire a crear hermosas galerías de portafolios para tu próximo proyecto.
























0 comentarios